Как создать сайт на WordPress — продолжение.
Содержание статьи :
Шаг 1. Установка темы
Дальнейшие действия.
🔖 Открыть вкладку с своим сайтом на WordPress (адрес входа, логин и пароль должны были прийти вам на почту)
🗑️ Удалить все темы, кроме одной, чтобы на хостинге не занимали лишнее пространство.
✅ Скачать и установить к себе на сайт тему Астра (3.7.9) – именно на этой версии шаблона я показываю, как настраивать сайт.
Если вы спросите «Почему вам нужно скачать тему именно здесь, а не на самом сайте?» То это для того, чтобы наши версии и соответственно настройки совпадали.

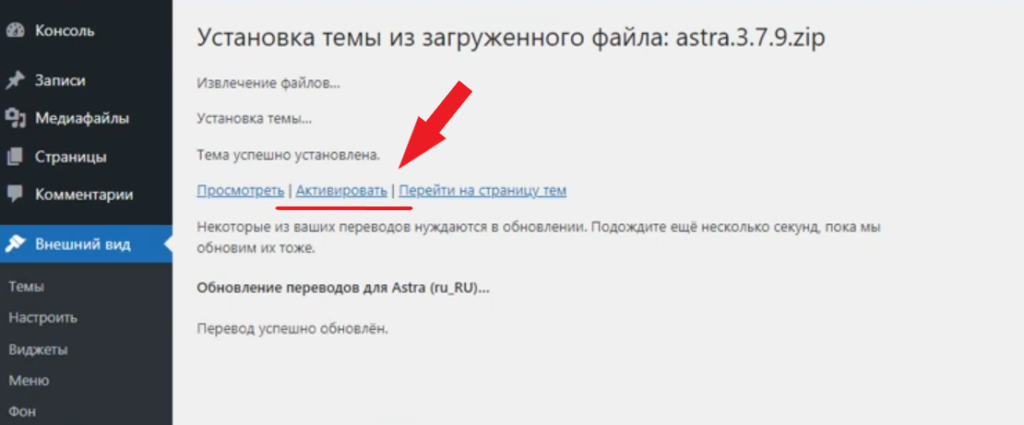
Зайдите в тему и выберите в левом нижнем углу «удалить», затем снова в «темы» → Добавить → Загрузить тему
→ «Выберите файл». Далее нужно кликнуть по скачанной теме на вашем компьютере и «открыть».
После того как она добавится, нажмите «установить» и подождите, пока установка не будет завершена. Не забудьте «Активировать»

Шаг 2. Установка плагинов.
Плагины — это небольшие программы, которые можно установить на сайт для добавления дополнительных возможностей и функций (то есть то, что не было доступно при установке основной версии WordPress ). Они могут варьироваться от простых контактных форм до сложных систем электронной коммерции и всего остального. Плагины также помогают повысить общую производительность сайта за счет оптимизации изображений, кэширования файлов и сжатия кода.
Например, по умолчанию, WordPress не предназначен для создания онлайн-школы или интернет-магазина, но используя специальные плагины, это можно осуществить.
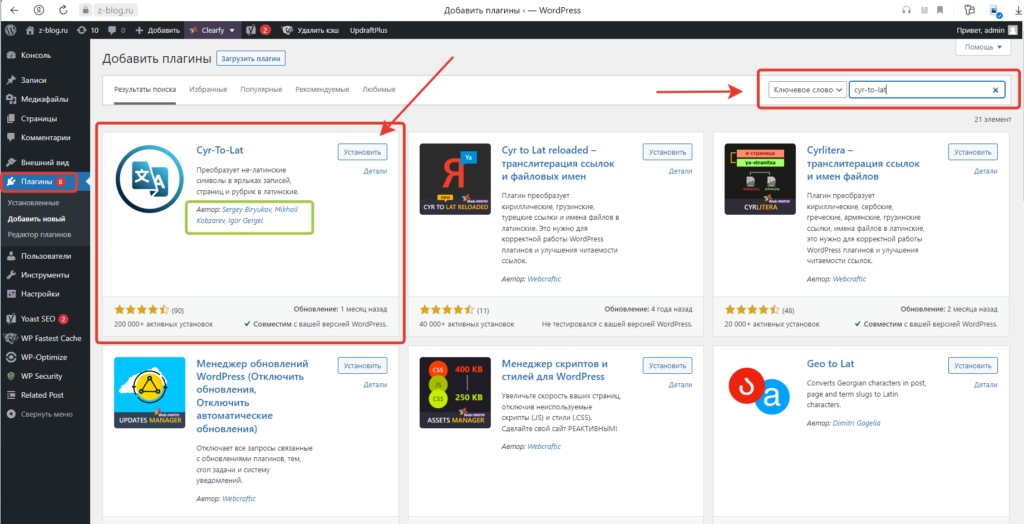
Перейдите в раздел «Плагины», нажмите в самом верху «Добавить новый». Вас перекинет в библиотеку CMS, где находится большое количество плагинов. В верхнем правом углу находится строка поиска, введите следующее, скачайте и установите :
✅ Cyr-to-lat (Автор : Sergey Biryukov ) — Он автоматически преобразует любой текст, написанный кириллицей, в латинские символы, облегчая его понимание пользователями. Например :
Было : https://z-blog.ru/привет-мир/
Стало : https://z-blog.ru/privet-mir/
✅ jQuery Smooth Scroll (Автор: Digital Liberation). Он позволяет пользователям плавно в один клик прокручивать содержимое вашего сайта без необходимости вручную прокручивать его вверх или вниз. Это делает навигацию по вашему сайту более легкой и приятной для посетителей.
✅ WP Sitemap Page (Автор: Tone Archambeau). Он поможет вам создать xml sitemap вашего сайта wordpress, который можно отправить в поисковые системы, такие как google и bing. Эта карта сайта поможет обеспечить правильную индексацию всех ваших страниц поисковыми системами, чтобы потенциальным посетителям было легче их найти.

Активируйте плагины.
Перейдите в раздел «Плагины», нажмите на «Активировать» под Cyr-to-lat, далее нажмите на «настройки» под ним же. Вас перекинет в настройки, где вам нужно нажать на блок «Конвертер» (справа от «таблицы»). Кликните по «Конвертировать существующие ярлыки», затем сохранить изменения.
Возвращаемся к плагинам, активируем подобным образом «jQuery Smooth Scroll», а затем активируем «WP Sitemap Page»
Шаг 3. Первичные настройки сайта
Для дальнейшего удобства откройте две вкладки :
🔖 Свой хостинг аккаунт.
🔖 Свой сайт на WordPress.
Обновите версию PHP ( Ваш сайт работает на базе языка программирования PHP) .
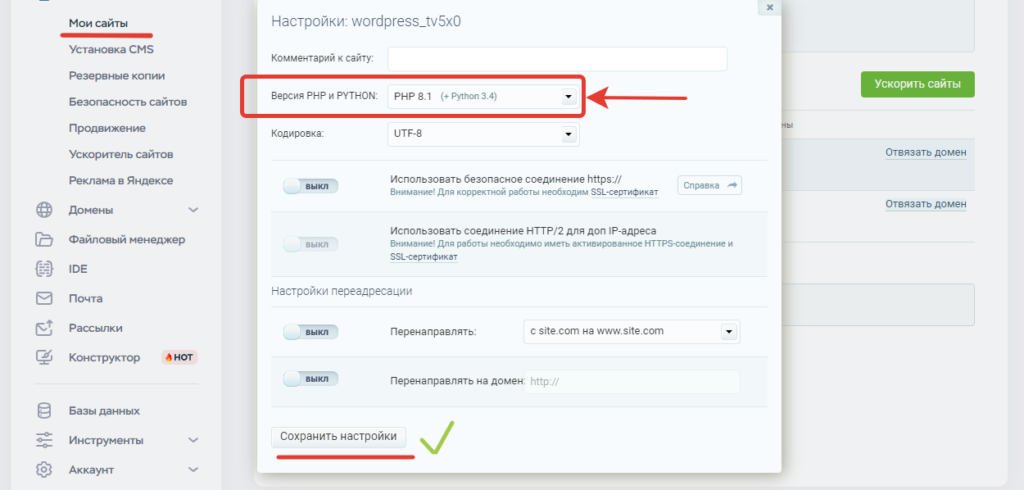
Хостинг TimeWeb, раздел «Сайты», подраздел «Мои сайты». Нажимаем на зеленую шестеренку, которая находится рядом с названием вашего сайта.

«Версия PHP и PYTHON» — в выпадающем списке, выберите самую последнюю версию обновления и не забудьте сохранить настройки.
Отключите индексирование сайта.
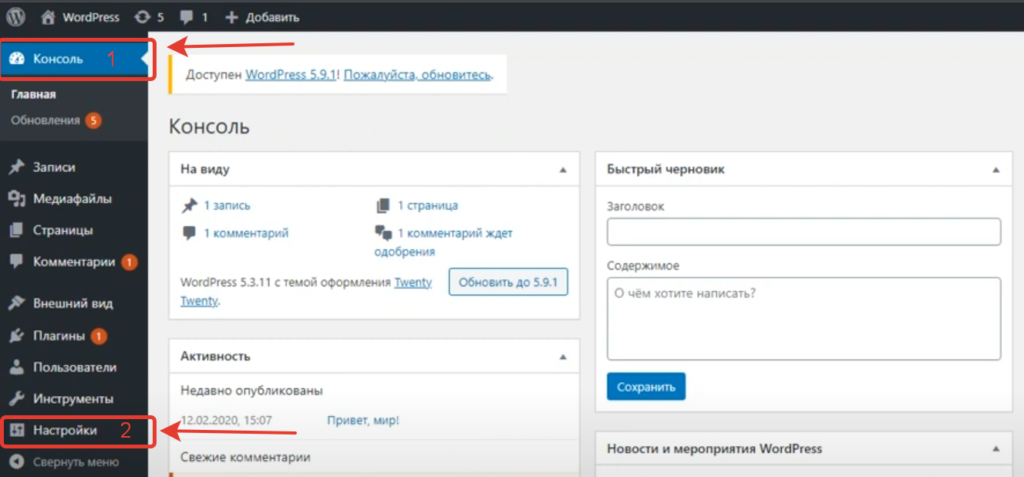
Заходим в консоль (по другому админ-панель) нашего сайта, выбираем раздел «Настройки», подраздел «Чтение». В самом низу убираем галочку с «Видимость для поисковых систем» и сохраняем настройки.

Индексация сайта — это важная часть поисковой оптимизации (seo), которая помогает поисковым системам, таким как google и bing, найти ваш сайт. Она позволяет поисковым системам просматривать содержимое вашего сайта, индексируя страницы, чтобы они отображались в соответствующих поисковых запросах. Однако при разработке сайта важно отключить индексацию, чтобы поисковые системы случайно не забрали неполную или неверную информацию из вашей среды разработки. Это может привести к появлению неправильной или устаревшей информации в результатах поиска, что может отрицательно сказаться на результатах seo. Однако при разработке сайта важно отключить индексацию, чтобы поисковые системы случайно не забрали неполную или неверную информацию из вашей среды разработки. Это может привести к появлению неправильной или устаревшей информации в результатах поиска, что может отрицательно сказаться на результатах seo.
Выставите ручное одобрение комментариев (по желанию). Вы можете этого и не делать, но если не выставить ручное одобрение, то многочисленный спам будет появляться в комментариях под вашими записями и другим контентом.
Заходим в раздел «Настройки», подраздел «Обсуждение». Убираем первые две галочки в «Настройки записей по умолчанию», листаем вниз до «Перед появлением комментария» и ставим галочку ☑ «Комментарий должен быть одобрен вручную». Сохраняем настройки.
Выставите постоянные ссылки. Заходим в раздел «Настройки», подраздел «Постоянные ссылки». Ставим галочку в ☑»Название записи». Это нужно для того, чтобы сайт корректно отображался.
Обновление плагинов и прочего. Три вида обновлений :
🔄 Версии WordPress
🔄 Плагинов WordPress
🔄 Темы — не обновляйте данную тему (Astra), иначе наши настройки не будут совпадать и вы не сможете правильно настроить их.
«Консоль» — «Обновления». Нажимаете «Обновить сейчас» , после снова заходите в консоль, в «Обновление», затем последовательно обновляете всё остальное.
Шаг 4. Создаем страницы у себя на сайте
Перейдите в раздел «Страницы».
Вы увидите две страницы :
📃 «Политика конфиденциальности» — её статус «черновик». Это значит что страница не опубликована и её видят только владельцы сайта и администратор.
📃 «Пример страницы» — рядом с ней не стоит подобный статус, а значит она опубликована и доступна для просмотра всем желающим.
Удалите «Пример страницы», так как она вам не нужна. Наведите курсор мышки на «удалить» рядом с данной страницей и кликните по ней.
Если вы случайно в будущем удалите нужную вам страницу, то вы сможете восстановить её, перейдя в «корзину».
Перейдите в раздел «Страницы», кликните «добавить новую» в самом верху. Вас перебросит на созданную вами страницу, где вы должны написать в заголовке любое название , затем в верхнем правом углу нажать «сохранить черновик».

Слева в верхнем углу есть значок плюса, как и справа по середине страницы, если на него нажать, то выйдет меню настроек. Также в левом верхнем углу есть черный квадрат с белой буквой W, кликните по нему и вас перебросит в меню сайта (в админ-панель).
Таким же образом, создайте нужное вам количество страниц, среди них советую сделать страницу с контактами, с вашими услугами, страницу «О нас» , страницу «Карта сайта», которая будет располагать у себя все материалы сайта в удобном порядке ссылок, а также страницу политики конфиденциальности.
«Контакты» — Предоставьте контактную информацию (желательно номер компании, а не ваш личный, если не хотите получать много спама), электронную почту в виде : индекс, город, улица, дом, помещение , ссылку на ваши соц.сети и добавьте призыв к действию: побуждайте посетителей к действию, включив кнопку призыва к действию в нижней части формы, например, «отправить» или «отправить сообщение», чтобы они могли быстро связаться с вами.
«О сайте\О нас\О компании» — напишите кратко то, чем занимается ваш сайт, опишите по пунктам, добавьте призыв : подписка на соц.сети или на рассылку, оставить свои контактные данные и т.д
Зачем нужна страница «Политика конфиденциальности»
На странице политики конфиденциальности описываются способы сбора, хранения и использования личных данных посетителей вашего сайта. Там также указано, как вы используете на своем сайте файлы cookie и другие технологии отслеживания. Наличие страницы политики конфиденциальности помогает укрепить доверие клиентов, показывая им, что вы серьезно относитесь к безопасности их данных.
Важность наличия страницы с политикой конфиденциальности была подчеркнута недавними изменениями в правилах защиты данных, таких как общее положение о защите данных ( GDPR ). В соответствии с ним любой сайт, обрабатывающий личную информацию граждан ЕС, должен иметь соответствующую политику конфиденциальности. Даже если ваш сайт не обрабатывает персональные данные граждан ЕС, все равно важно создать страницу с политикой конфиденциальности, поскольку она поможет защитить вас от потенциальных судебных исков, если что-то пойдет не так с тем, как вы обрабатываете данные посетителей на своем сайте.
В случае отсутствия такой страницы в общем доступе вам может быть начислен штраф в 30 тыс рублей.
Наличие четкой и понятной страницы политики конфиденциальности также поможет повысить доверие клиентов к вашему бизнесу. Клиенты охотнее взаимодействуют с сайтами, которым они доверяют, поэтому предоставление им подробной информации о том, как используются и защищаются их данные, может способствовать укреплению лояльности и доверия между вами и клиентами.
Как создать страницу «Политика конфиденциальности»
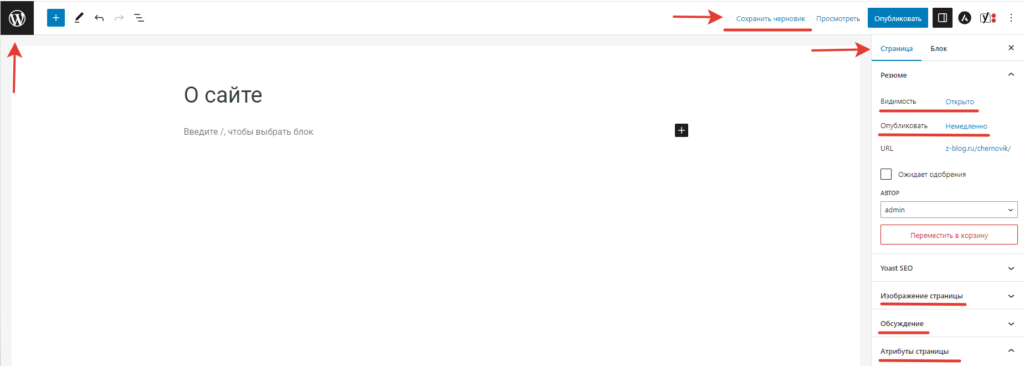
Способ 1. Использую генератор политики конфиденциальности, зайдите в админ-панель вашего сайта → «Страницы» → нажмите изменить » Политика конфиденциальности», выделите весь текст, удалите его. Там же, в настройках блока (справа), выберите «страница», ниже нажмите на URL (адрес) вашего сайта, измените с privacy-policy на politic. Кликните «Опубликовать», подтвердите, а затем скопируйте ссылку из появившегося окна под «СТРАНИЦА: ССЫЛКА».
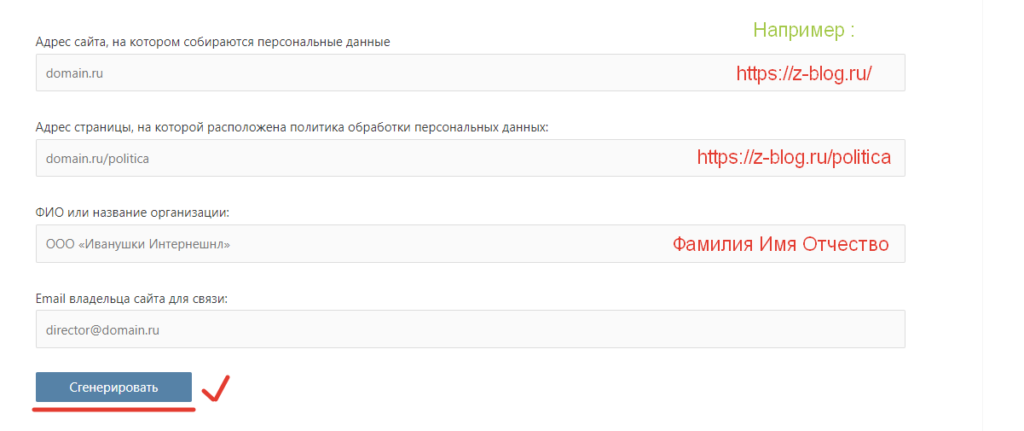
Перейдите на сайт с генерацией политики конфиденциальности – https://artbashlykov.ru/generator-politiki-konfidencialnosti/

Заполните данные максимально честно, нажмите кнопку «Сгенерировать». Вас перекинет на новую страницу, скопируйте весь текст и перейдите на свой сайт. Снова откройте страницу политики конфиденциальности и вставьте скопированный текст. Нажмите «Обновить».
Способ 2. Зайдите в админ-панель вашего сайта → «Настройки» → «Приватность» . Если вы выбрали данный способ, то обязательно прочтите ссылку «Посмотреть наше руководство», чтобы правильно составить страницу. Далее нажмите «Создать новую страницу» и вас перенесет на только что созданную страницу. Последнее, вам осталось её активировать. Для этого перейдите в «Настройки» → «Приватность», в строчке «Изменить страницу вашей политики конфиденциальности» — выберите нужную из выпадающего списка, а затем кликните «использовать эту страницу».
Шаг 5. Добавление контента (работа с редактором)
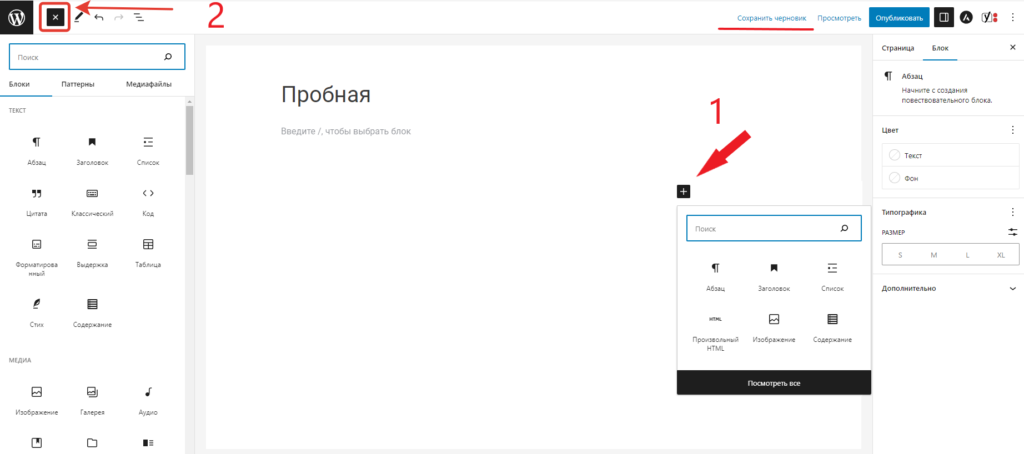
Перейдите в раздел «Страницы», добавьте новую под любым названием, например «Пробная».
Введите название страницы, сохраните в виде черновика, попробуйте разные элементы редактора, чтобы понять, что вам может понадобится при создании контента.

Каждая страница имеет собственные настройки, которые позволяют настроить ее появление в результатах поисковых систем и распространение в социальных сетях. Также, каждая страница имеет свой собственный набор характеристик, которые делают их уникальными друг от друга. К ним относят :
- заголовок страницы, url slug (который используется в целях seo),
- тип контента (например, текст или мультимедиа),
- тематические изображения (которые появляются в верхней части страницы),
- теги и категории (которые помогают упорядочить контент),
- мета-описания, которые дают представление о том, что читатели найдут, когда перейдут по ссылке из результатов поисковых систем.
Вот несколько подсказок.
- Для добавление элементов на сайт — нажмите на значок плюса, либо слева в верхнем углу (там предоставлены все доступные блоки для сайта), либо нажмите на значок плюса справа, почти по середине экрана (там предоставлены только основные элементы)
- Основные блоки и элементы :
- Абзац — для текстов. Необязательно нажимать именно на слово «Абзац», чтобы его получить, достаточно лишь нажать Enter
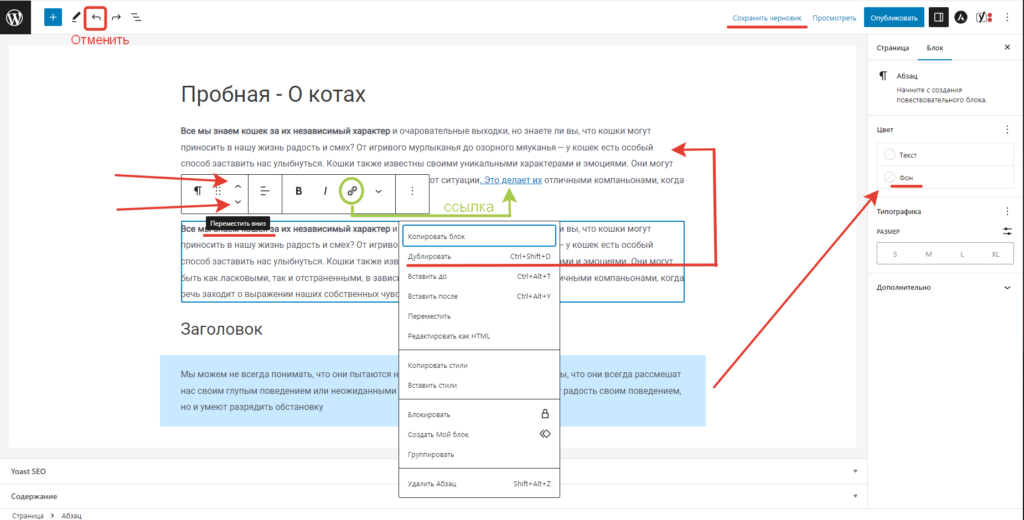
- Заголовок — при желании можно перемещать, как и сам текст.

- Цвет текста, фон текста. Кликните с правой стороны «Блок», затем нажмите «Фон» и выберайте нужный.
- Выделить текст — жирным, косой линией. Наведите курсором на текст, нажмите «B» либо на курсив » / «
- Вставить ссылку.Наведите курсором на текст, нажмите на значок, выглядящий, как скрепка, он находится справа от знака курсив » / «. Если хотите, чтобы был виден адрес ссылки, то просто вставьте адрес ссылки в строку и нажмите Enter, а если хотите, что вставить ссылку в само слово, то сначала выделите слово, а затем нажмите на значок в виде скрепки, вставьте ссылку, кликните Enter.
- Изображение. Видео — нажмите значок плюса, напишите и выберите.
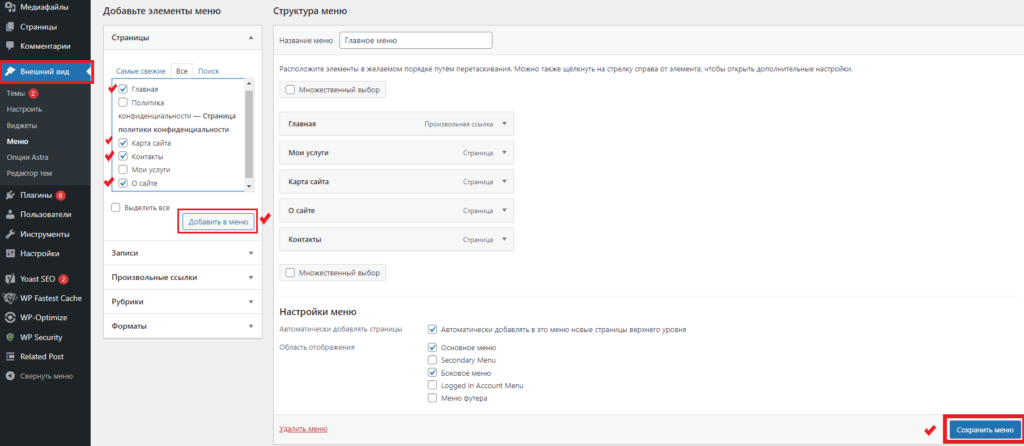
1.Зайдите в админ-панель вашего сайта → «Внешний вид» → «Меню». Пишем в строке название меню «Главное меню», ниже в настройках меню поставьте галочки в трёх местах :
- ☑ Автоматически добавлять в это меню новые страницы верхнего уровня,
- ☑ Основное меню,
- ☑ Боковое меню.
Нажмите кнопку «Создать\Сохранить меню» в правом нижнем углу.

В левом столбике кликните по «все», поставьте галочки рядом с теми страницами, которые вы хотите видеть на самом верху вашего меню сайта, затем нажмите «добавить в меню». Желательно ставить все галочки, кроме страницы политики конфиденциальности, так как её обычно помещают в подвал сайта, то есть в самом низу сайта.
Выбранные вами страницы переместятся в правый столбик. Вы можете отсортировать их в нужном вам порядке, зажмите левой стороной мышки и переместите вверх\вниз. Сохраните меню в правом нижнем углу. Теперь перейдя на свой сайт, вы сможете свободно по нему перемещаться, нажав на любой раздел сверху.
Шаг 7. Рубрика, статья и две фотографии
Рубрика — содержит записи на определенную тему. Например возьмём рубрику с наименованием «Еда», она может вместить в себя любое количество записей о еде : «Что такое еда?», «Сколько видов еды существует?», «Чем полезна еда?» и т.д.
Рубрики (категории) и записи на сайте важны, поскольку они помогают привлечь посетителей на ваш сайт и предоставляют ценную информацию о вашем бизнесе или продукции. К тому же это облегчает посетителям навигацию по вашему сайту и позволяет быстро найти то, что они ищут. Рубрики помогают поисковым системам понять структуру вашего сайта и повысить его рейтинг в результатах поиска. При создании категорий важно выбрать названия, которые точно отражают тип содержимого, которое они содержат. Это поможет как посетителям, так и поисковым системам понять,
1.Консоль → «Записи» → «Рубрики».
На данный момент на вашем сайте существует только одна рубрика, созданная по умолчанию и называется «Без названия». Кликните по ней, в строке название напишите например «Кино», в ярлыке можно по желанию тоже написать «Кино», хотя позже она заполниться сама. Нажмите в самом внизу «Обновить».
В этой рубрике у вас уже есть одна запись «Привет мир», она была создана по умолчанию и поэтому перейдя на свой сайт, вы увидите справа данную рубрику, когда кликните по ней, вас перебросит к записи «Привет мир». После создания второй рубрики, вы заметите что она не отображается на сайте, это потому что вы еще не успели добавить в нее новую запись, после добавления, рубрика появится на сайте.
2.Консоль → «Записи». Удаляем запись «Привет мир», кликнув «удалить». Добавьте новую запись, вас перекинет на страницу создания, введите название статьи, напишите текст, добавьте фото. Фотографии можно добавить как в середине статьи через значок плюса, так и в начале записи. Для этого в меню настроек справа нажмите сверху «Запись», пролистайте вниз до «изображение записи», кликните по нему, далее вам дадут выбор откуда взять картинки из своего компьютера или из библиотеки файлов, жмите «выберите файлы», вас перебросит в галерею вашего пк, выбрали фото, нажали «открыть», ждите пока изображение загрузится полностью и кликнете «установить изображение записи». Не забудьте сохранять статьи, как «сохранить черновик», если не закончили статью до конца».
Картинки лучше брать с бесплатных фотостоков, чтобы в дальнейшем не было проблем с законом и штрафами. Например : Freepik, stock.adobe, Piqsels .