Как создать сайт на WordPress — продолжение.
Содержание статьи :
Шаг 1. Сайдбар — настройка боковой панели.
✅ Выберем месторасположение для сайдбара
✅ Установим виджеты
Консоль → «Внешний вид» → «Настроить» → «Сайдбар (область виджетов)».
В «разметка по умолчанию» из выпадающего списка выбираете подходящий вам вариант :
— Без сайдбара.
— Левый сайдбар
— Правый сайдбар.
Для удобства обычно выбирают — правый. Не забудьте нажать «Сохранить/Опубликовать».

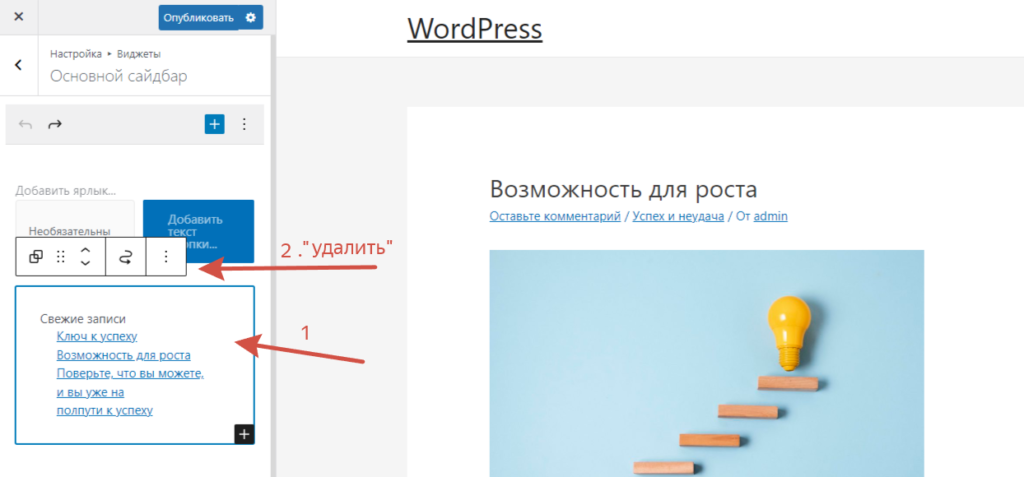
Но, если вы уже написали статьи и создали рубрики, то заметите что сайдбар установлен справа и появились «Свежие записи», «Архив», «Свежие комментарии» и «Рубрики». Удалить их можно, кликнув по нужному объекту в пустом месте, над ним появится строчка с настройками. Вам нужно нажать на троеточие и в самом конце списка выбрать «удалить».

✅ Устанавливаем нужные виджеты. Переходим обратно в «Настроить» → «Виджеты» (в самом низу) → «Основной сайдбар».
Нажимаем на значок плюса, теперь вы можете выбрать абсолютно любой виджет на ваш вкус, но для начала посоветую установить следующие :
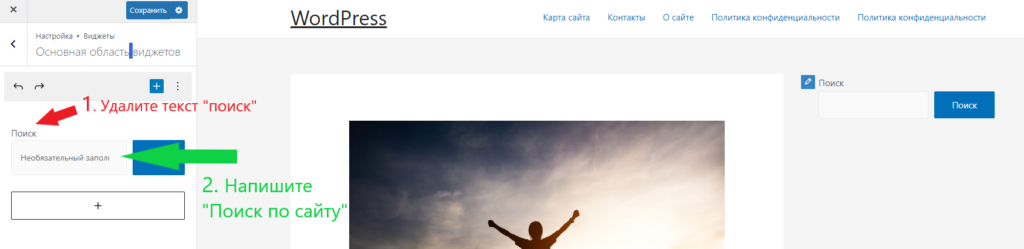
— 🔍»Поиск» — кликаем по нему. По желанию можно изменить дизайн, если удалить верхнюю надпись «Поиск» и вписать ниже «Поиск по сайту».

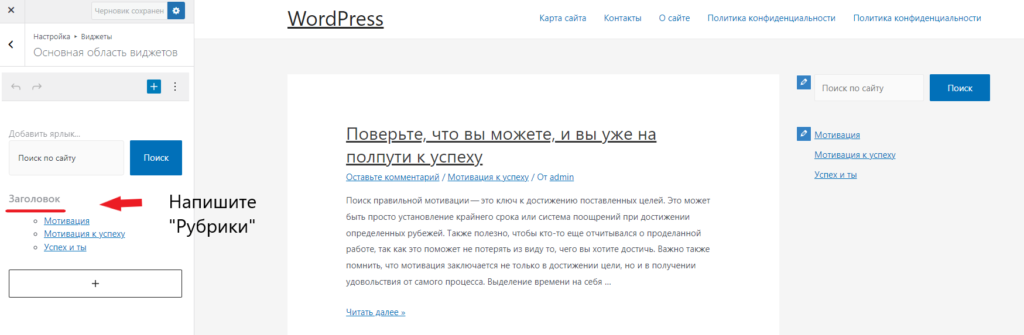
— ⬜ «Группа виджетов» — кликаем по нему. В нём находим и выбираем «Список рубрик».
Пишем в заголовке «Рубрики :».

— 📜 «Последние записи» — внимательно, в строке поиска мы пишем «группа виджетов» и уже в нем выбираем «Последние записи». В заголовке пишем «Свежие записи» или то, что вы пожелаете.
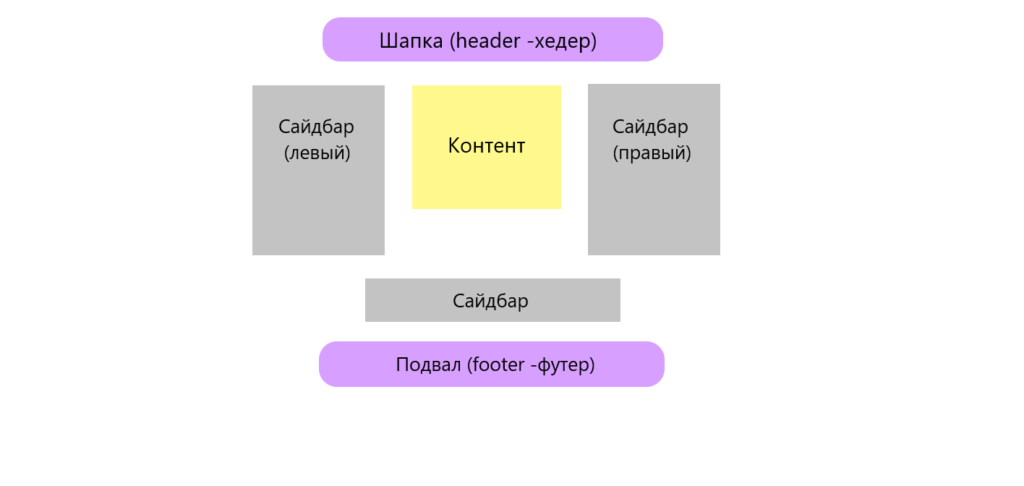
Что такое сайдбар и зачем он нужен на сайте.
Сайдбар (англ. sidebar) – это боковая панель на сайте. Основное назначение боковой панели — обеспечить удобство для пользователей, просматривающих веб-страницы, предоставляя доступ к ключевой информации без необходимости отходить от самой страницы.
Она может содержать полезную информацию и функции, связанные с общим содержанием сайта, такие как :
- меню
- ссылки
- контактная информация
- категории для навигации
- ссылки на другие страницы
- список последних публикаций на сайте
- дополнительные ресурсы или элементы, которые можно просматривать. На большинстве сайтов боковые колонтитулы также часто используются для размещения рекламы или промо-акций.

Кроме того, они придают веб-сайтам визуальную привлекательность и характер, выражая индивидуальность бренда с помощью искусной графики и интерактивных элементов. Это позволяет заинтересовать посетителей в более длительном знакомстве с сайтом и повысить их вовлеченность в работу с контентом и предложениями.
Боковые панели часто располагаются в левой или правой части страницы, но могут быть и в других местах.
Шаг 2. Настраиваем внешний вид сайта.
Небольшое ознакомление с общими настройками сайта. Я покажу основу, но оставлю выбор за вами. Итак мы рассмотрим следующее :
- Типографика
- Цвета
Консоль → «Внешний вид» → «Настроить» → «Общие» (либо Глобальные). В разделе «типографика» и «цвета» можете поиграться с настройками вроде Presets, но не советую сильно что-либо менять, так как уже по умолчанию стоят корректные настройки. Если захотите отменить сделанный вами выбор, то нажмите значок отмены в виде закрученной против часовой стрелки.
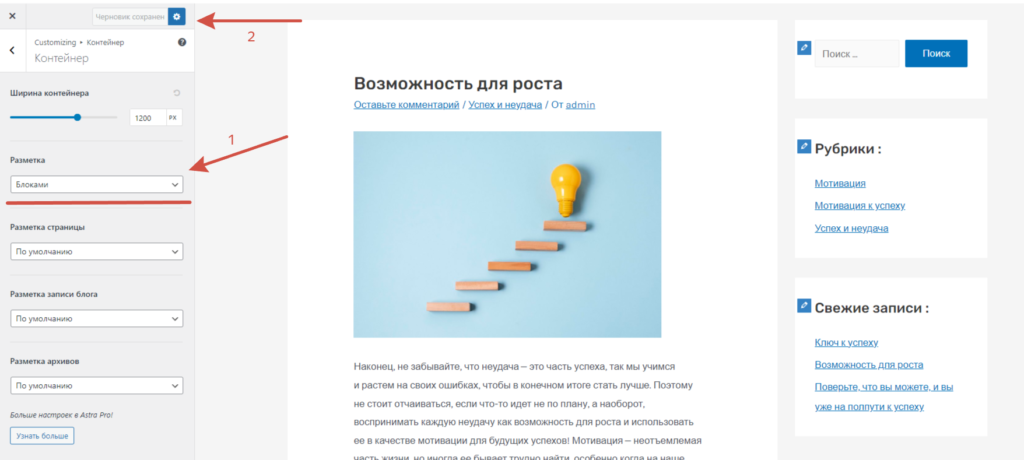
- Контейнер
В разделе «контейнер» мы выбираем то, как будет выглядеть ваш сайт. Первая настройка «разметка», в ней я рекомендую выбрать из выпадающего списка «блоками», элементы и виджеты приобретут форму блоков и сайт станет визуально привлекательнее.

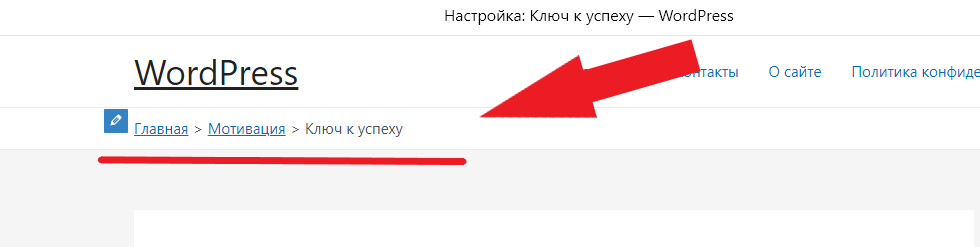
- Хлебные крошки
Данная функция — это набор ссылок, которые направляют посетителей с одной страницы на другую на вашем сайте. Это облегчает пользователям доступ к различным разделам сайта без необходимости вручную искать информацию в меню или использовать кнопку «Назад», по другому еще называют «навигационная цепочка».

Нам показывают что статья » Ключ к успеху» находится в рубрике «Мотивация», которая расположена на главной странице. Вскоре после того, как вы закончите изменения настроек, повторяя за мной, вы сами можете это проверить, перейдя к любой статье на вашем сайте, а теперь давайте продолжим настройки в навигационной цепочке.
GENERAL
- «Позиция относительно хедера» — выберите «После».
- «Разделитель» — выберите любой понравившейся вариант : (>) или ( >>) или (/).
- «Выравнивание» — выберите любой понравившейся вариант : слева, по центру, справа.
- Остальные настройки, которые находятся ниже можно оставить по умолчанию, такие как «Disable on Home Page?» (Отключить на главной странице?), но если они включены, то советую выключить.
DESIGN (Дизайн)
Для лучшего понимая того, на что способны настройки, поиграйте с ними и не забудьте отменить либо сохранить их, все на ваше усмотрение.
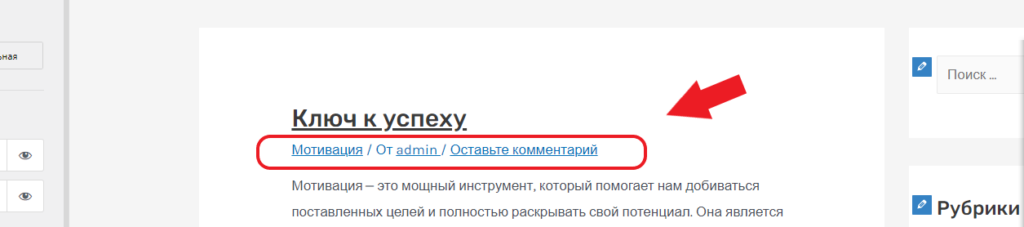
- Блог
Здесь мы настроим то, в каком порядке будут находиться хлебные крошки. Переходим в «Блог» — «Блог/Архив» — «Мета». Меняем местами «Рубрика», «Комментарии», «Автор», «Дата публикации» и «Метки» в том порядке в котором хотим их видеть. Сделать это просто, зажмите левую сторону мышки и не отпуская, переместите вверх или вниз.

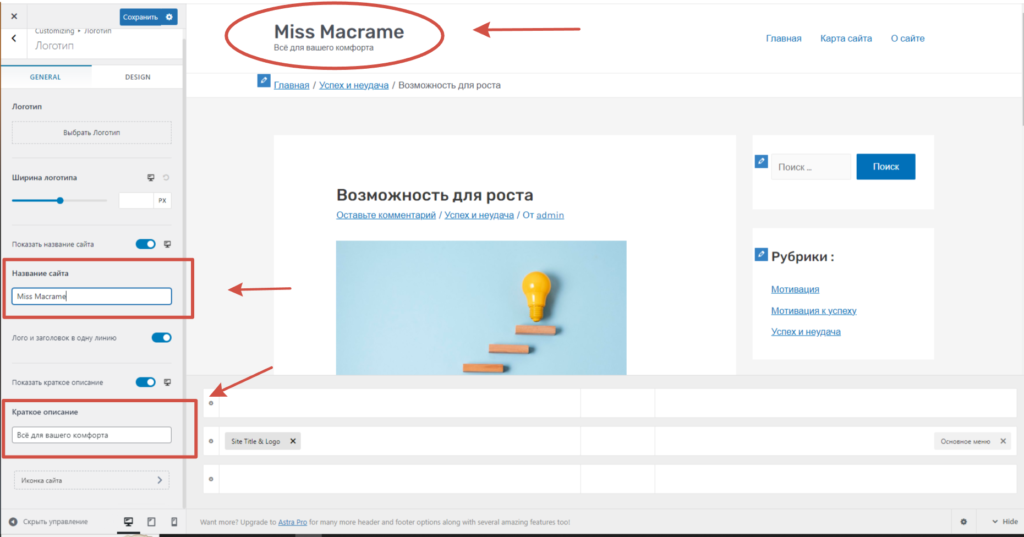
- Site Identity (Идентификация сайта)
Переходим в «Site Title & Logo» (Настройка заголовка и логотипа) и меняем «Название сайта» на то, которое хотите. Также по желанию вы можете добавить «краткое описание» для вашего сайта, просто переключите значок и впишете текст

По умолчанию, название вашего сайта и его описание будут видны на трех устройствах : компьютере, планшете и телефоне, вы можете оставить видимость на всех устройствах либо только на определенных, также можете отключить видимость: полностью на всех устройствах либо только на определенных. Для этого нужно кликать по значку компьютера рядом с «Название сайта/Краткое описание» и переключать значок вкл/откл для нужных гаджетов.
- Иконка сайта
Это небольшое графическое изображение, которое появляется на вкладке браузера при просмотре сайта. Иногда его также называют favicon. Значки веб-сайтов важны, поскольку с их помощью пользователи легче узнают и запоминают ваш сайт.
Значки веб-сайтов обычно имеют квадратную форму размером от 16×16 до 512×512 пикселей. Они могут быть представлены в различных форматах, таких как.jpg,.png или.ico. Наиболее распространенным является формат.ico, поскольку он легко распознается всеми веб-браузерами. При создании иконки сайта она должна быть оформлена в том же стиле, что и остальная часть сайта, чтобы пользователи могли быстро идентифицировать ее при появлении на вкладках браузера.

Я подскажу три варианта того, как её добыть :
— Иконка — он же фавикон, можно скачать бесплатно по ссылке.
— Сделать самому на специальном сайте favicon.
— Взять готовое фото и конвертировать его в нужный формат тут.
Как установить иконку сайта.
Переходим в «Site Identity» — «Site Title & Logo» — «Иконка сайта» (в самом низу). Кликаем, выбираем заранее подготовленную иконку с вашего компьютера и жмем «Установить». Сохраняете настройки.
- Меню
Переходим в «Настроить» — «Меню» — «Создать новое меню».
В «Области для меню» ставим галочку возле ✅ «Основное меню», нажимаем «Далее». После чего вы заметите, что верхнее меню исчезло, не беспокойтесь сейчас мы его восстановим.
Кликаем «Добавить элементы». Справа нажимаем на плюсики рядом со следующими вкладками: «Главная», «О сайте», «Карта сайта», «Контакты» — данный порядок расположения является более логичным. Сохраните настройки.
Шаг 3. Настраиваем Шапку — заголовок сайта (для пк)
Шапка сайта обычно располагается в верхней части каждой страницы и часто содержит логотип или название компании.
Соц.сети
Консоль → «Внешний вид» → «Настроить» → Конструктор хедера.
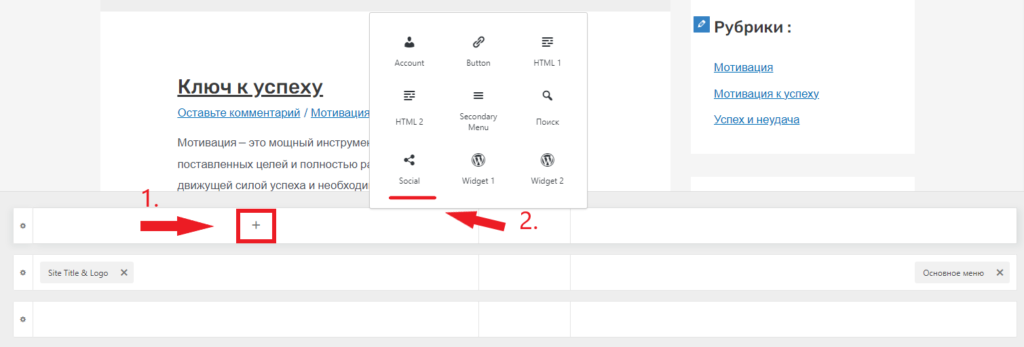
В самом низу вы увидите три секции, мы будем работать с ними.

Нажимаем плюсик в самой первой верхней секции, выбираем «Social». После чего добавятся настройки в левом ряду «GENERAL» под «основное меню», кликаем «»Social». На выбор предстанут несколько соц.сетей : facebook, twitter, Instagram, удалите ненужные красным крестиком справа.
В выпадающем списке, где написано «Behance» выберите соц.сети, которые хотите видеть на вашем сайте и подтвердите выбор кнопкой «Add Social Icon». Снизу есть кнопка «Show Label», если её включить , то рядом с значками появятся их полные названия. Теперь нужно вставить ссылки на ваши соц.сети, скопируйте их и по очереди вставьте, нажав на нужные значки сети — всё в том же столбце (слева).
Цвет значков можно настроить в DESIGN (Дизайн) — Color Type (Внизу). В «Official» находятся официальные цвета соц.сетей, там все понятно либо в «Произвольная» можете выбрать любые цвета, которые вам понравятся.
Размер значков — можно поменять там же, в DESIGN (Дизайн).
— Icon Size (размер). Ставьте умеренный размер, например : 26.
— Icon Spacing ( расстояние между значками). Например : 16.
Цвет фона и размер секции — жмём на ⚙️ шестеренку возле «Social».
Появится меню с настройками высоты, выберите размер — оптимальный размер 50-60. В разделе дизайна (DESIGN) можно поменять фон в той секции, где находятся ваши контакты и соц.сети.
Контакты (номер, почта)
Консоль → «Внешний вид» → «Настроить» → Конструктор хедера.
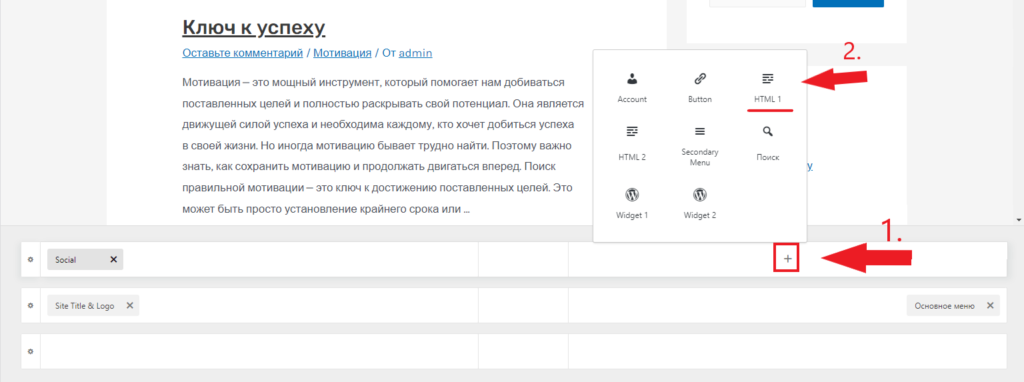
В самом низу вы увидите три секции, мы будем работать с ними.
Нажимаем плюсик в самой верхней секции, но справа и выбираем «HTML 1».

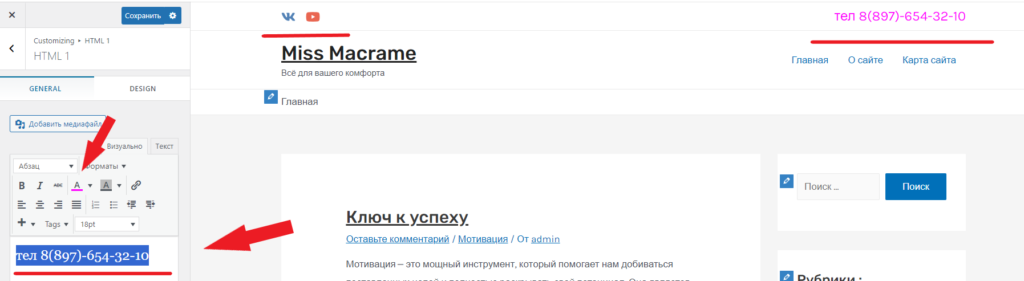
Кликаем по «HTML 1» — после чего добавятся настройки в левом ряду. Удаляем текст «Insert HTML text here» и вписываем свои данные : номер телефона 8(987)654-32-10, или почту Gmail/Mail Google-Apple@gmail.ru, или все вместе.
Размер шрифта — левой кнопкой мышки, выделите введенные вами данные, затем нажмите в окошко с «12pt». Выберите размер, например : 14 или 18.
Цвет текста — левой кнопкой мышки, выделите введенные вами данные, затем нажмите на большую подчеркнутую А, выберите цвет.

Консоль → «Внешний вид» → «Настроить» → Конструктор хедера.
В самом низу вы увидите три секции, мы будем работать с ними. Во второй нижней секции нажимаем на «Основное меню», затем переходим в раздел дизайна (DESIGN).
Дополнительная анимация у меню при наведение — «Menu Hover Style». Четыре варианта на выбор :
— Нет
— Zoom In ( Увеличение ).
— Подчёркивание.
— Линия над (меню).
Цвет ссылки при наведение — «Menu Color». По умолчанию стоит синий цвет, но его можно поменять, если нажать на кружки рядом с «Text / Link».
— Первый кружок (слева) отвечает за основной цвет всех ссылок.
— Второй кружок (по середине) отвечает за цвет при наведение на него курсором.
— Третий кружок (Справа) отвечает за цвет активной ссылки, то есть за «Главная».
Периодически сохраняйте и обновляйте страницу редактирования, иначе некоторые настройки могут сработать не сразу при их настраивании.
Размер шрифта у меню — можно поменять в «Menu Font», кликнув на ручку 🖍 . Оптимальный размер 18-19.
Шаг 4. Настраиваем Шапку (для телефон)
Будем настраивать правильное отображение на телефоне, так как настройки для пк некорректно отображаются на другом устройстве.
Консоль → «Внешний вид» → «Настроить» → Конструктор хедера. В самом низу страницы (в левом углу) вы увидите три иконки, обозначающие отображение на устройствах : компьютере , планшете и телефоне.
Соц.сети ( 🌐 ). В самом низу вы увидите три секции, мы будем работать с ними. Посередине в самой первой верхней секции, нажимаем плюсик и выбираем «Social», но если вы хотите, чтобы они находились слева, то нажимайте плюсик слева, а не посередине.
Название и описание сайта. Кликаем по «Site Title & Logo», переходим в настройки «GENERAL», включаем/выключаем по желанию «Показать краткое описание». Поменять размер шрифта можно в «DESIGN (Дизайн)» — «Title Font Size», оптимальный размер 22.
Меню. Первое действие.
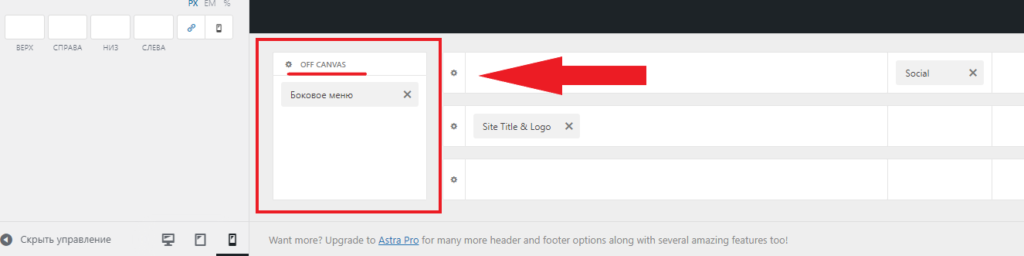
Кликаем на «Боковое меню», которое находится в рамочке слева от трех секций.
В настройках «GENERAL» включаем «разделитель секций», затем переходим в «настройте меню здесь». Листайте до «Боковое меню» и выпадающем списке, жмем «главное меню». Сохраните настройки.
Шрифт и цвет меню. Второе действие.
Консоль → «Внешний вид» → «Настроить» → «Конструктор хедера» — «Боковое меню» — «DESIGN (Дизайн)».
В «Menu Color» можно поменять цвета меню и цвета при их наведении.
Переходим в «Menu Font», кликнув на ручку 🖍 .
Размер : 16-17 px.
В «Насыщенность» ставим «полужирный 600».
В «Преобразование» ставим «верхний регистр» — для того, чтобы меню состояло из заглавных букв.
Меню по центру и не только. Слева от трех нижних секций находится рамочка с «Боковое меню» и «OFF CANVAS», кликаем «OFF CANVAS».

В «Header Type» можно поменять то, каким образом будет появляться меню :
— Flyout : появляется слева/справа смотря какую позицию выбрать.
— Full — Screen : появляется только меню (отдельная страница)
— Drop Down : меню появляется, как обычно.
Переключатель. В настройках «GENERAL» кликаем по «Переключатель», выбираем то, в каком виде он будет виден :
— три тонкие вертикальные полосы ( ☰ )
— три толстые вертикальные полосы ( ☰ )
— три вертикально расположенные точки ( ⋮ )
Также можно поменять «Стиль переключателя». Если вы выберете поменять стиль, используя «Заливку», то в «DESIGN (Дизайн)» вам будет доступны такие функции, как «Icon Size» (размер иконки), Icon Color (цвет иконки), фон иконки, радиус округления (оптимальный размер 2 — 6px), а остальные настройки в этом разделе лучше не изменять.
Шаг 5. Настраиваем подвал сайта — часть 1
Это раздел в нижней части веб-страницы, содержащий информацию о сайте, например, сведения об авторских правах.
Редактируем ссылка на страницу политики конфиденциальности.
Консоль → «Внешний вид» → «Настроить» → «Конструктор футера».
Мы видим три секции с шестью колонками, но в настройках каждой секции можно добавить до 6 колонок, чем мы и воспользуемся. Жмём на ⚙️ шестеренку в самой нижней секции (слева). В настройках «GENERAL» жмем на «Колонок» и выбираем «2».
Возвращаемся к секциям, зажимаем левой стороной мышки «Copyright ©» и переносим в правую колонку этой же секции. Затем добавляем элемент «HTML1», зажав плюсик с левой стороны этой же секции.
Теперь кликаем на «HTML1», в открывшемся окошке стираем «Insert HTML text here» и вписываем «Политика конфиденциальности» (без кавычек). Выделите данный текст, кликайте на значок ссылки 🔗в виде цепи, после чего кликайте на значок шестеренки ⚙️. В открывшемся окне нужно выбрать страницу политики конфиденциальности, поставить галочку возле «Открывать в новой вкладке» и нажать «Добавить ссылку».
Выделение ссылки. Нужно кликнуть на «HTML1» в нижней секции, выделить текст «политика конфиденциальности», затем в «форматы» (сверху) выбрать то, что вы посчитаете достаточным для выделения данной ссылки, например : «форматы» — «строки» — «подчёркнутый» или «форматы» — «заголовки» — «заголовок 5»
Цвет текста. Нужно кликнуть на «HTML1» в нижней секции, перейти в «DESIGN» и у вас появится возможность поменять цвет ссылок, в том числе и при наведение. Поэкспериментируйте, это важно, чтобы вы начали хорошо ориентироваться в настройках, особенно с цветами и дизайном. Например, можете выбрать оранжевый или белый цвет, а затем поменять сам цвет секции.
Цвет секции. Жмём на ⚙️ шестеренку в самой нижней секции (слева), переходим в «DESIGN», где в можно поменять цвет секции, нажав на «Фон».
Редактируем Copyright ©
Жмем на Copyright © в нижней секции. В открывшемся окне удаляем следующую часть текста : | Powered by [theme_author] . Должно остаться только слово Copyright и три шорт-кода, обозначающие сам значок Copyright, год и название сайта.
Цвет текста. Жмем на Copyright © в нижней секции, переходим в «DESIGN» и выбираем цвет, который не будет конфликтовать с расцветкой политики конфиденциальности и цвета самой секции.
Шаг 6. Настраиваем подвал сайта — часть 2
Заполняем вторую секцию.
Консоль → «Внешний вид» → «Настроить» → «Конструктор футера».
Вторая секция :
— 1 колонка (слева). Нажимаем на плюс, выбираем виджет «Widget 1».
Кликаем по нему, в открывшемся окне жмем на плюсик. Ищем и выбираем элемент «группа виджетов», снова нажимаем на плюс, но в этот раз уже в «группа виджетов», находим элемент «список рубрик». Жмем на него, сверху в заголовке пишем : «Рубрики:» (без кавычек).
— 2 колонка (посередине). Нажимаем на плюс, выбираем виджет «Widget 2».
Кликаем по нему, в открывшемся окне жмем на плюсик. Ищем и выбираем элемент «меню навигации». Жмем на него, сверху в заголовке пишем : «Меню:» (без кавычек). В «Выберите меню» жмем на «главное меню».
— 3 колонка (справа). Нажимаем на плюс, выбираем виджет «Widget 3». Кликаем по нему, в открывшемся окне жмем на плюсик. Ищем и выбираем элемент «группа виджетов», снова нажимаем на плюс, но в этот раз уже в «группа виджетов», находим элемент «абзац». Жмем на него, сверху в заголовке пишем : «Связаться со мной» или «Связаться с нашей компанией:» (без кавычек).
На первой строчке абзаца пишите ваши данные, например : Тел : 8(987)-654-32-21.
На второй строчке можете написать ваш майл, например : Gmail: kompany1234@gmail.com .
Для перехода на новую строку нужно нажать клавишу SHIFT и не отпуская нажать на клавишу ENTER. Это сочетание клавиш (SHIFT+ENTER) позволяет сделать обычный переход на новую строку не начиная новый абзац.
Теперь вы знаете, как настроить сайт, используя базовые настройки. По аналогии, вы сможете поменять цвета текста, цвета других секций, поэкспериментировать с уже известными вами настройками и надеюсь остаться довольными от проделанной работы. Если интересно узнать каким ещё образом можно поменять ваш сайт, то полистайте мои статьи и рубрики, может быть вы найдете что-то стоящее вашего времени.
Чем отличается шапка сайта от подвала
Другие наименования :
Шапка сайта — хедер (от header — заголовок), также верхний колонтитул.
Подвал сайта — футер (от англ. footer — нижняя часть), также нижний колонтитул.
Шапка обычно располагается в верхней части каждой страницы сайта и часто содержит логотип или название компании. Кроме того, обычно в него помещают навигационные меню, чтобы посетители могли быстро найти то, что им нужно.
С другой стороны, подвал обычно располагается в нижней части каждой страницы сайта и часто содержит информацию об авторских правах или контактные данные. Кроме того, в футер обычно помещаются ссылки на аккаунты в социальных сетях, а также ссылки на другие страницы сайта, такие как политика конфиденциальности или правила и условия.
Задача шапки — предоставить посетителям легкий доступ к важной информации о вашем бизнесе или продукте.
Цель футера — предоставить дополнительную информацию, которая, возможно, не является необходимой на первый взгляд, но может оказаться полезной в случае необходимости.
Copyright © — символ, означающий авторское право
Авторское право — это одна из форм права интеллектуальной собственности, которая защищает оригинальные авторские произведения, такие как литературные, драматические, музыкальные, художественные и другие творческие работы. Оно предоставляет создателю произведения исключительные права на воспроизведение, адаптацию, распространение или исполнение своего произведения. Другими словами, оно не позволяет другим лицам использовать ваши материалы без разрешения.
Размещая на своем веб-сайте уведомление об авторском праве, вы тем самым информируете потенциальных пользователей о том, что их содержание защищено законом об авторском праве. Это служит предупреждением о том, что они не должны использовать материал, не получив предварительно разрешения от вас.
Включение уведомления об авторских правах также облегчает судебное преследование в случае использования Вашей работы без разрешения. Если кто-то скопирует вашу работу без разрешения после того, как увидит уведомление, он может быть привлечен к ответственности за нарушение авторских прав. Наиболее распространенным способом размещения уведомления об авторских правах является размещение символа ©, за которым следует ваше имя и год публикации (например: © John Doe 2020).
Вы также можете включить дополнительную информацию, например «Все права защищены», которая указывает на то, что все права на произведение принадлежат исключительно вам и не могут быть использованы без разрешения. Важно отметить, что даже если вы не размещаете уведомление об авторских правах на своем сайте или в опубликованных материалах, то во многих странах мира ваши материалы могут быть защищены законом об авторском праве. Однако включение заметного уведомления облегчает людям понимание того, что им необходимо получить разрешение, прежде чем использовать какую-либо часть вашей работы.
Политика конфиденциальности
Страница с политикой конфиденциальности на сайте — это один из способов обеспечить информирование пользователей о собираемых ими данных и о том, как они будут использоваться. Это не только дает пользователям чувство защищенности, но и помогает компаниям соблюдать действующее законодательство и нормативные требования.
На странице политики конфиденциальности должен быть представлен обзор того, какие данные собираются у пользователя, с какой целью они используются и кто имеет доступ к этой информации. Она также должна содержать информацию о том, как долго будут храниться данные, участвуют ли в сборе и хранении данных сторонние службы, а также любую другую информацию, касающуюся конфиденциальности. Чтобы убедиться в том, что пользователи знают о странице политики конфиденциальности вашей компании, необходимо разместить ссылку на нее на видном месте вашего сайта.
Это можно сделать несколькими способами, например, поместив ссылку в нижний колонтитул или в боковое меню. Предоставив эту информацию в свободном доступе, пользователи смогут принять взвешенное решение о том, стоит ли им продолжать пользоваться вашим сайтом или услугами.