Визуальный дизайн имеет огромное значение в создании уникального и привлекательного контента. Цветовая палитра, шрифты и композиция играют ключевую роль в формировании общего впечатления от проекта. В этой статье мы рассмотрим основы создания гармоничного дизайна и предоставим практические советы по использованию цветов, шрифтов и композиции.
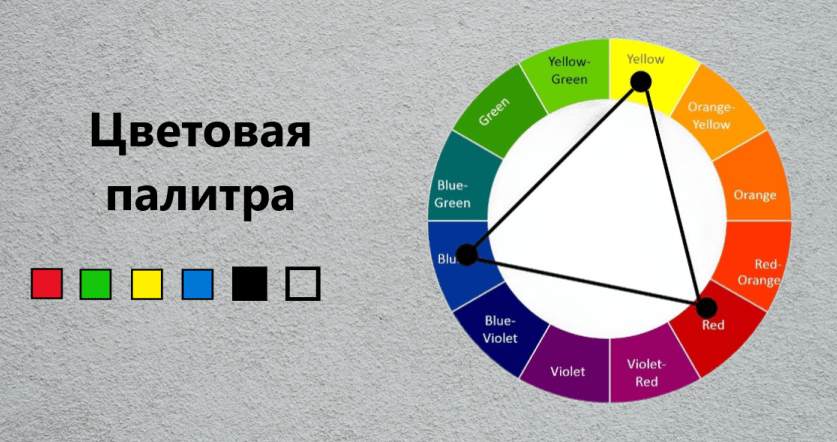
Цветовая палитра

Выбор цветовой палитры – это один из самых важных этапов создания дизайна. Цвета могут передавать определенные эмоции и ассоциации, поэтому необходимо тщательно подходить к их выбору. Существует несколько основных правил, которые помогут вам создать гармоничную цветовую палитру:
- Используйте цветовое колесо. Цветовое колесо поможет вам подобрать цвета, которые гармонируют друг с другом. Вы можете выбрать аналогичные цвета для мягкого и спокойного визуального восприятия или противоположные цвета для контрастного и яркого дизайна.
- Учитывайте символику цветов. Каждый цвет имеет свою символику и ассоциации. Например, красный ассоциируется с энергией и страстью, синий – с покоем и спокойствием, зеленый – с природой и ростом. Подумайте, какую эмоцию вы хотите вызвать у своих зрителей и выберите цвета в соответствии с этим.
- Не используйте слишком много цветов. Использование слишком большого количества цветов может вызвать визуальный хаос и сделать дизайн неприятным для глаз. Оптимальное количество цветов в палитре – от трех до пяти.
Примеры сайтов
Пример 1 : Веб-дизайн для кофейни
Кофейня «Stars Coffee» .Для веб-дизайна кофейни можно использовать нейтральные цвета (коричневый, бежевый) для создания уюта и теплой атмосферы. Шрифты с каллиграфическими элементами добавят нотку рукописности и индивидуальности. Композиция может быть сфокусирована на фотографиях ароматного кофе и уютной обстановке кофейни, чтобы привлечь внимание посетителей.
Пример 2: Дизайн логотипа для фитнес-студии.
Для дизайна логотипа фитнес-студии цветовая палитра может содержать яркие и энергичные цвета, такие как оранжевый и черный, чтобы подчеркнуть энергию и активность. Один из шрифтов может быть более жирным и современным, в то время как другой – более тонким и элегантным. Композиция логотипа может быть сфокусирована на динамичном изображении человека, занимающегося спортом.
Пример 3: Дизайн сайта ручных работ.
Для подобных сайтов ручных работ, вроде missmacrame.ru можно использовать пастельные (все молочные оттенки, нежно — розовый или бледно — розовый, нежно — голубой или светло — голубой, цвет персика, цвет ванили, мятный, светло — сиреневый, светло — желтый) и приглушенные цвета для передачи чистоты и натуральности. Шрифты с небольшими заглавными буквами и природными элементами могут подчеркнуть натуральный состав продукции. Композиция может включать изображения растений и цветов, чтобы подчеркнуть естественность и органичность продукции.
Эти примеры демонстрируют, как цветовая палитра, шрифты и композиция могут быть использованы для создания гармоничного дизайна в различных сферах. Они отражают важность сочетания всех трех элементов для формирования привлекательного и эффективного визуального контента.
Шрифты

Шрифты – еще один важный элемент дизайна, который может значительно повлиять на общее восприятие контента. При выборе шрифтов стоит учитывать несколько важных моментов:
- Совместимость шрифтов. Если вы используете несколько шрифтов в своем дизайне, важно, чтобы они гармонировали друг с другом. Существуют различные методы совмещения шрифтов, такие как контрастное или сходное сочетание, которые помогут вам создать гармоничный дизайн.
- Читаемость шрифтов. Независимо от того, насколько красивыми являются ваши шрифты, главное – их читаемость. Выбирайте шрифты, которые легко читаются в различных условиях освещенности и на различных устройствах.
- Учитывайте стиль проекта. Шрифты должны соответствовать общему стилю и тематике вашего проекта. Если у вас, например, арт-проект, то подойдут креативные и экспериментальные шрифты, а для делового проекта лучше выбрать классические и профессиональные шрифты.
Популярные шрифты
Я могу предложить список 16 популярных шрифтов, которые могут использоваться в веб-дизайне, и их типичные области применения:
- Arial – широко используемый шрифт без засечек, который часто применяется в веб-дизайне и печатной продукции из-за своей четкости и универсальности.
- Times New Roman – классический шрифт с засечками, пришедший на замену старому Times Roman и широко используемый в типографике и академических работах.
- Helvetica – чистый и современный шрифт без засечек, который популярен в дизайне логотипов, брендинге и печатной продукции.
- Roboto – семейство шрифтов, разработанное для веб-дизайна Google, которое отличается хорошей читаемостью и универсальностью.
- Montserrat – стильный гротескный шрифт с геометрическими формами, часто используется в дизайне брендов и заголовков из-за своего современного внешнего вида.
- Garamond – элегантный шрифт с засечками, который часто применяется для книжной типографии благодаря своей выразительности и историческим ассоциациям.
- Georgia — подходит для печати, особенно для длинных блоков текста.
- Century Gothic — современный и элегантный шрифт для заголовков и небольших блоков текста.
- Tahoma — имеет превосходную читаемость в маленьких размерах, отличный для текста в интерфейсах.
- Calibri — универсальный шрифт для печати и веб-дизайна, хорош для документов и презентаций.
- Cambria — чистый и профессиональный шрифт, применяется для бизнес-контента.
- Comic Sans — игривый и неформальный шрифт, используется для детских и развлекательных контентов.
- Palatino — подходит для книжных текстов и блогов, создает классический вид.
- Futura — современный и минималистичный, хорош для заголовков и логотипов.
- Avenir — универсальный и современный, подходит для разнообразных дизайнерских задач.
- Open Sans — универсальный и современный шрифт, подходит для разнообразных веб-проектов.
Каждый шрифт имеет свои особенности и свойства, которые определяют его применение в дизайне. Это лишь небольшой набор из множества шрифтов, доступных для использования в дизайне. Важно выбирать шрифты в зависимости от конкретного контекста и задачи, чтобы создать гармоничный и уместный визуальный образ.
Более подробно узнать о популярных шрифтах для сайта можно узнать здесь.
Композиция

Композиция в веб-дизайне относится к способу организации элементов на странице для создания гармоничного и удобного для восприятия внешнего вида. Хорошо продуманная композиция позволяет создать удобную навигацию, подчеркнуть ключевые элементы и обеспечить приятное визуальное впечатление для посетителей.
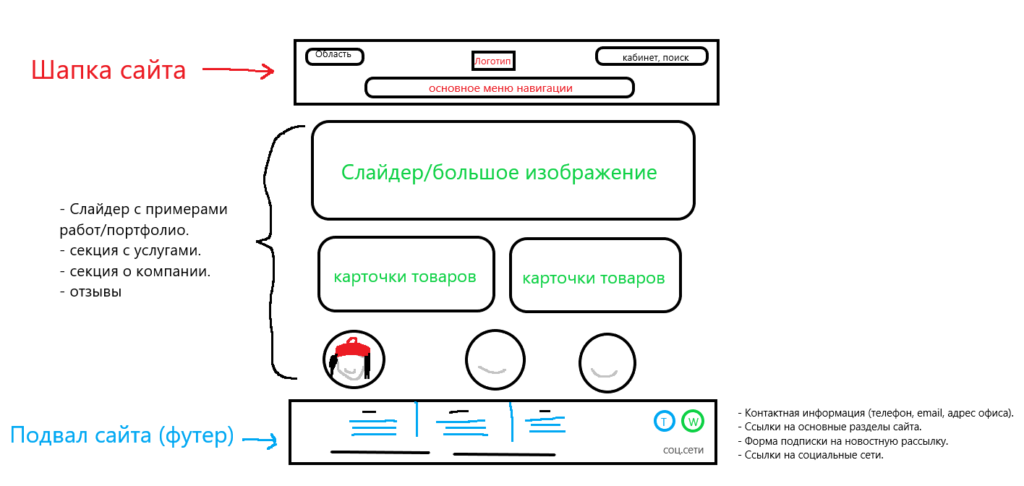
Например, рассмотрим главную страницу сайта интернет-магазина модной одежды. Вот возможная композиция этой страницы :
- Шапка сайта:
- Логотип компании.
- Основное меню навигации (ссылки на разделы «Услуги», «Портфолио», «О нас», «Контакты» и т.д.).
- Кнопка для вызова контактной формы или запроса обратного звонка.
- Ссылки на социальные сети.
- Секция «Услуги»:
- Крупный заголовок, описывающий ваши услуги.
- Иконки/карточки с описанием каждой предлагаемой услуги.
- Слайдер с примерами работ/портфолио:
- Возможно, здесь будет карусель с изображениями готовых проектов, которые вы предлагаете клиентам.
- Баннеры и карточки товаров:такие элементы распределены по всей длине страницы, каждый из них может предлагать акционные предложения, популярные товары или новинки.
- Секция «О нас»:
- Краткое описание компании.
- Изображение команды или офиса.
- Кнопка «Узнать больше» с ссылкой на страницу «О компании».
- Секция с отзывами клиентов:
- Положительные отзывы с изображениями клиентов (если возможно) или никнеймами.
- Контактная форма:
- Форма для запроса обратной связи с полями для имени, email и сообщения.
- Футер:
- Контактная информация (телефон, email, адрес офиса).
- Ссылки на основные разделы сайта.
- Форма подписки на новостную рассылку.
- Ссылки на социальные сети.
Композиция элементов на главной странице должна быть продуманной и удобной для пользователя, подчеркивать ключевые предложения и стремиться к максимальной информативности при минимальном использовании места.

В заключение, цветовая палитра, шрифты и композиция – это основные составляющие гармоничного и привлекательного дизайна. Соблюдение принципов выбора цветов, шрифтов и композиции поможет вам создать уникальный и запоминающийся образ, оставляющий яркое впечатление на зрителя. Не бойтесь экспериментировать и искать новые идеи – это поможет вам развивать свой профессионализм и создавать все более качественные и привлекательные дизайнерские работы.